About
SQL Server, Analytics, .Net, Machine Learning, R, Python
Archives
- May 2006
- June 2006
- July 2006
- August 2006
- September 2006
- October 2006
- November 2006
- December 2006
- January 2007
- February 2007
- March 2007
- April 2007
- May 2007
- June 2007
- July 2007
- August 2007
- September 2007
- October 2007
- November 2007
- December 2007
- January 2008
- February 2008
- March 2008
- April 2008
- May 2008
- June 2008
- July 2008
- August 2008
- September 2008
- October 2008
- November 2008
- December 2008
- January 2009
- February 2009
- March 2009
- April 2009
- May 2009
- June 2009
- July 2009
- August 2009
- September 2009
- October 2009
- November 2009
- December 2009
- February 2010
- March 2010
- April 2010
- May 2010
- June 2010
- August 2010
- September 2010
- October 2010
- November 2010
- December 2010
- January 2011
- February 2011
- March 2011
- April 2011
- May 2011
- June 2011
- July 2011
- August 2011
- September 2011
- October 2011
- November 2011
- December 2011
- January 2012
- February 2012
- March 2012
- April 2012
- May 2012
- June 2012
- September 2012
- October 2012
- November 2012
- December 2012
- January 2013
- February 2013
- March 2013
- April 2013
- May 2013
- December 2013
- March 2014
- June 2016
- November 2016
- December 2016
- September 2017
- October 2017
- November 2017
- December 2017
- January 2018
- February 2018
About Me
- Name: Mitch Wheat
- Location: Perth, WA, Australia
Mitch Wheat has been working as a professional programmer since 1984, graduating with a honours degree in Mathematics from Warwick University, UK in 1986. He moved to Perth in 1995, having worked in software houses in London and Rotterdam. He has worked in the areas of mining, electronics, research, defence, financial, GIS, telecommunications, engineering, and information management. Mitch has worked mainly with Microsoft technologies (since Windows version 3.0) but has also used UNIX. He holds the following Microsoft certifications: MCPD (Web and Windows) using C# and SQL Server MCITP (Admin and Developer). His preferred development environment is C#, .Net Framework and SQL Server. Mitch has worked as an independent consultant for the last 10 years, and is currently involved with helping teams improve their Software Development Life Cycle. His areas of special interest lie in performance tuning
Thursday, March 22, 2007
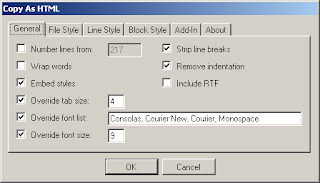
Source Code Highlighting for Blogger Posts: CopySourceAsHTML
I've been using CopySourceAsHTML 2.0, a great little add-in for Visual Studio 2005, for some time but Blogger would lose the indentation when I swapped between the HTML and compose views. I played around with it for a bit today and found settings that seem to work:
I also tried turning off "Embed styles" and placing the small amount of required CSS into the blog template, but I had no luck getting this to work. Let's just say I'm not the world's greatest CSS wizard (Lvl 1, AC10, small kitten...).
CopySourceAsHTML made it into James Avery's must read MSDN article "Ten Essential Tools: Visual Studio Add-Ins Every Developer Should Download Now".
I also came across Jean-Claude Manoli's Code Format Tool which does the job nicely but misses out on the 'Teal' Type colouring that you get from CopySourceAsHTML. It's worth downloading his lean source code for a peek; a very nice piece of coding. Doug Rohm posted a syntax colouring round-up here.
Contact
MSN, Email: mitch døt wheat at gmail.com
Links
Favorites
- Recommended Computing Books
- Visual Studio 2005 IDE Productivity Tips and Tricks
- Design principles
- Development Principles
- Reporting Best Practices
- Software Development Must Haves
- SQL Server Performance Tuning Resources
- .NET Exception Handling GuideLines
- Becoming a Better Programmer
- Debugging Reading List
- Tips for Effective Meetings